
How might we…
design a scalable and intuitive grocery app?
Spartan Nash
UI/UX Design, Information Architecture, Content Strategy, Interaction Design
Overview
-
Spartan Nash is a leading food solutions company and distributor serving grocery retailers, independent stores, and military commissaries across the United States.
Spartan Nash operates 147 corporate-owned retail stores under various brands, primarily in the Midwestern United States. These include banners such as Family Fare, Martin’s Super Markets, and D&W Fresh Market.
-
4 Months, December 2023 — March, 2024
-
My Role: Lead Designer
-
Miro, Figma
Challenge
Problem Space
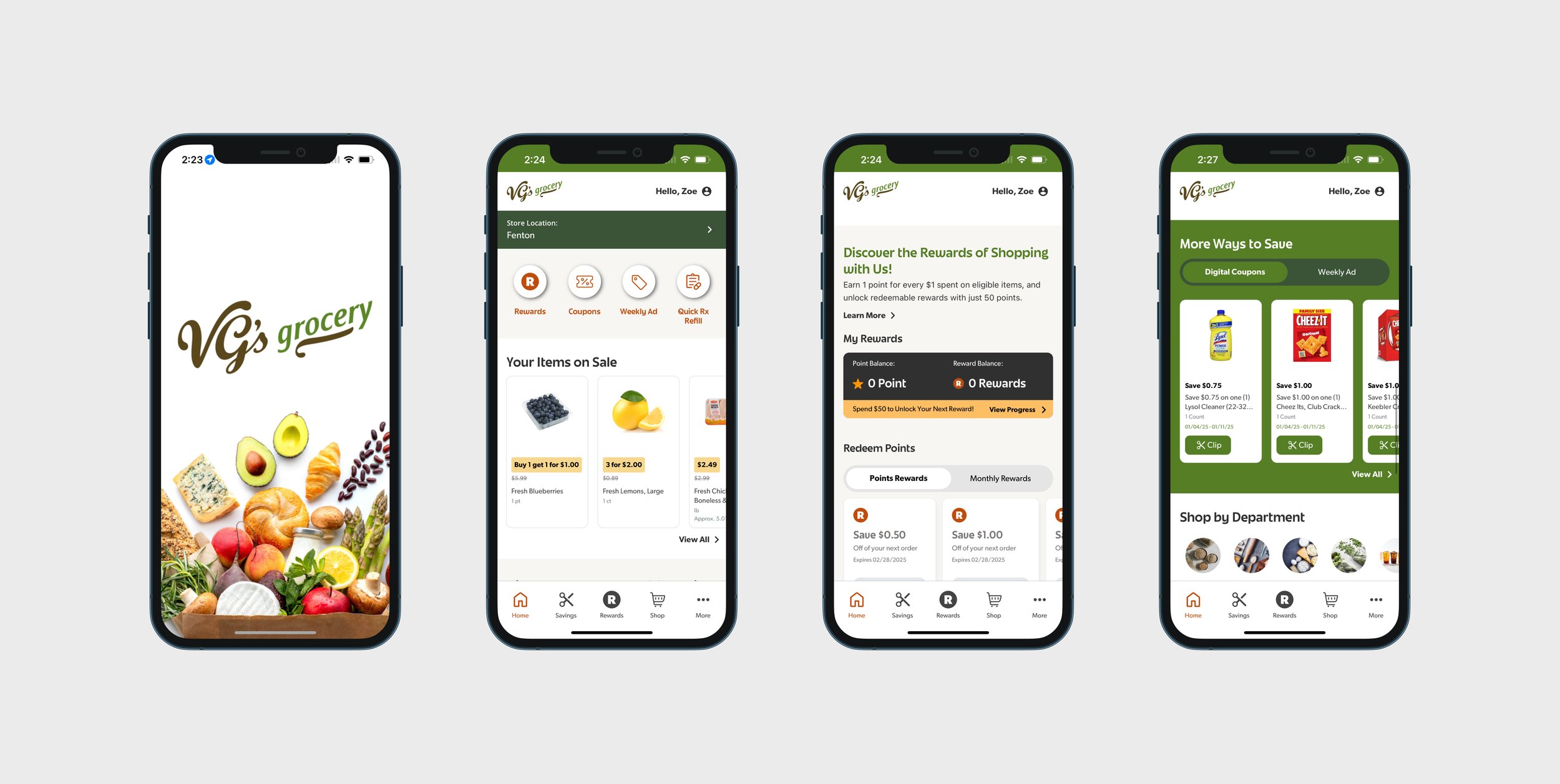
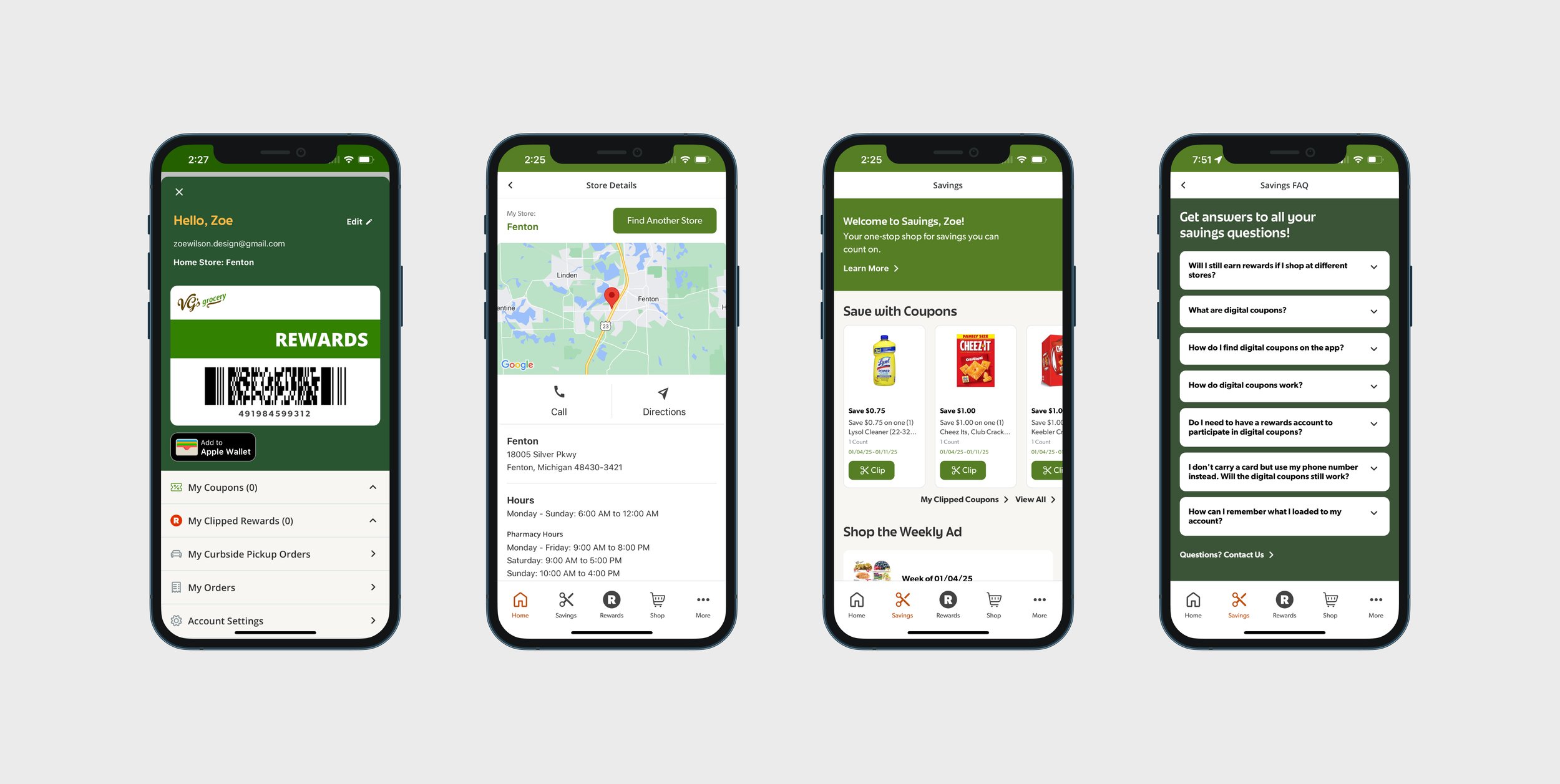
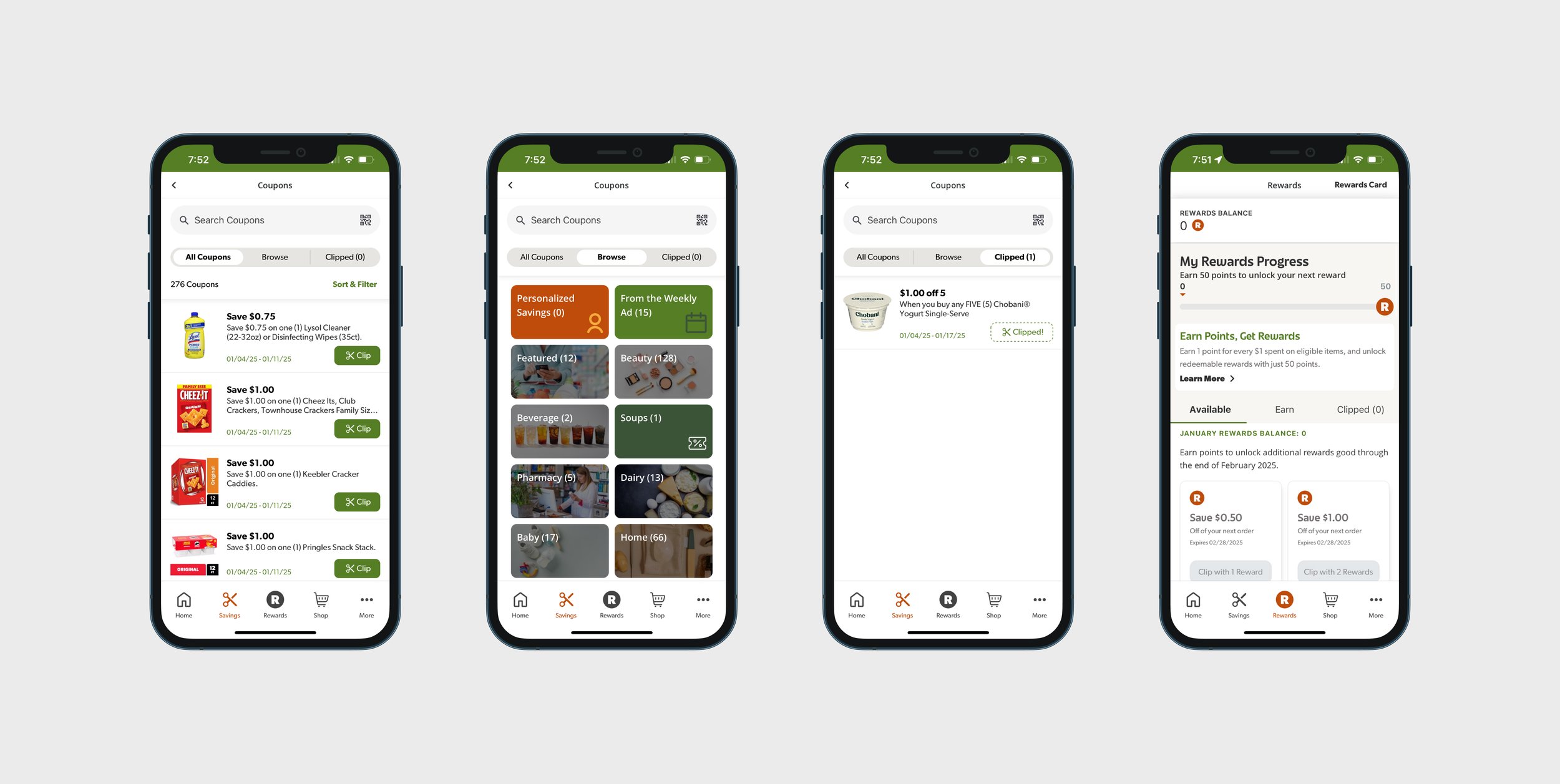
The primary challenge of this project was to design a scalable, user-friendly mobile app that provides a seamless and intuitive digital grocery shopping experience while accommodating the unique nuances of SpartanNash’s multiple brands.
This involved simplifying complex information architecture, such as navigation for orders, rewards, coupons, and Rx, into an intuitive interface, ensuring consistency across brands, and creating a design system that supports long-term scalability.
Additionally, the project required close collaboration with stakeholders and development teams to align on goals, manage evolving priorities, and ensure smooth implementation within an agile framework.
Process
-
Conducted stakeholder interviews to align on product goals.
Analyzed existing user data and identify pain points in the current app.
Audited brand assets to understand nuances and ensure brand alignment.
-
Performed competitor benchmarking to identify industry standards.
Mapped user journeys focusing on core features like orders, coupons, and rewards.
-
Brainstormed solutions for clear navigation and cohesive information architecture.
Sketched initial low-fidelity wireframes for user flows.
-
Created a sitemap addressing the information hierarchy.
Developed low and high-fidelity prototypes, iteratively refining based on feedback.
Built a scalable design system, ensuring consistency and easy handoff for long-term use.
-
Presented designs to SpartanNash stakeholders for feedback and continuously iterated on designs.
Worked closely with developers to ensure design fidelity during implementation.
Supported the SpartanNash team in testing and integrating the designs.
Guided the adoption and implementation of the new design system with the Spartan Nash design team.
Discovery + Research
User Personas
To create user-centered design solutions for SpartanNash, I began by creating a detailed persona, based on user research from the client.
This persona helped us better understand the customers' needs, motivations, and pain points, ensuring they remained at the heart of our design process.
UX Audit
After completing a wide competitive analysis, I conducted a comprehensive UX audit of the Family Fare app to identify key pain points, such as navigation challenges, unclear search functionality, and slow loading times.
This evaluation provided valuable insights to inform targeted design improvements and enhance the overall user experience.
Existing Site Map
Next, I mapped out the current site structure of the Family Fare app to gain a clear understanding of its existing navigation, content hierarchy, and user pathways.
Ideation and Design
Future Content Site Map
From there, I developed a future-state content sitemap to reimagine the app's structure.
This process included reorganizing content hierarchies, streamlining user pathways, and proposing enhancements to match user needs and business goals.
Low-Fidelity Wireframes
Building on the sitemap, I developed low-fidelity wireframes to validate content decisions and ensure the proposed structure effectively addresses user goals and expectations.
From Design to
Development
Design System
As I developed high-fidelity designs, I simultaneously built out the design system, ensuring consistency and scalability across the app. The design system was a crucial component of the project’s success, serving as a bridge between design and development to maintain visual and functional cohesion.
Stakeholder Alignment
Iteration was at the heart of our process. We held bi-weekly meetings with stakeholders and developers to unpack design requirements, assess technical feasibility, and ensure the project stayed on track. These sessions were instrumental in mitigating scope creep and provided opportunities to gather feedback, refine designs, and adapt to changing priorities.
Pairing Up for Success
Collaboration with the development team was key to seamlessly transitioning from concept to implementation. Working within an agile framework, we prioritized delivering high-fidelity designs in phases, focusing on key sections to meet the tight project timeline.
Regular pairing sessions with developers ensured alignment between the original designs and the features in development, enabling us to address challenges quickly and maintain the integrity of the user experience throughout the process.