
How might we…
design and develop a cohesive ecosystem of websites for CeriFi?
Stryker
User Research, Rebranding, Information Architecture, Web Design, UX/UI, Design Systems
Overview
-
CeriFi is a leading provider of financial education, offering comprehensive programs to support career growth at every stage. Partnered with top broker-dealers, they empower professionals with the knowledge and credentials needed to succeed in the ever-changing financial industry.
-
5 Months, May — September, 2023
-
My Role: Senior Designer
Barret Holster, Lead Designer
Hannah Winkler, Associate Designer
Mari-Megan Moore, Contractor
-
Miro, Figma
Challenge
Overview
CeriFi, a leader in financial education, embarked on a transformative period of growth and expansion. Partnering with Vervint, we provided the strategic and technical expertise necessary to elevate their digital presence and operational capabilities. Our primary focus was on Pass Perfect, a CeriFi subsidiary, as well as reimagining the overarching CeriFi site. Through strategic workshops, user research, rebranding, and end-to-end design, we delivered scalable solutions that aligned with CeriFi's goals and positioned them for future success.
Problem Space
CeriFi's rapid growth had outpaced the capabilities of its existing systems and vendors, creating the need for a digital transformation to bridge the gap. They sought not only technical expertise but also strategic guidance to reimagine their web presence, improve user engagement, and establish scalable solutions for their expanding operations. Additionally, their rebranding efforts required a cohesive visual identity to unify their subsidiary brands and maintain consistency across platforms.
Process
-
Stakeholder Alignment
We facilitated workshops with C-suite executives to align on business goals, site objectives, and long-term vision. These sessions laid the foundation for strategic decision-making and helped us identify key opportunities to improve the user and business experience.User Research
To create user-centered solutions, we conducted research sessions with end-users to uncover their goals, pain points, and behaviors when navigating financial prep courses. These insights directly informed design decisions, ensuring the platforms met user needs while supporting business objectives.
-
We began by analyzing the existing site architecture to identify gaps and inefficiencies that hindered user navigation and content accessibility. Building on these insights, we developed a streamlined site structure that aligned with both user needs and business objectives.
Site Mapping
Created proposed sitemaps for Pass Perfect and the CeriFi main site to improve navigation and accessibility. Focused on grouping related content intuitively to reduce cognitive load for users.
Content Mapping and Strategy
Conducted a content mapping exercise for Pass Perfect, categorizing content based on user goals, such as course selection, enrollment, and support resources. Prioritized high-value content to guide users effectively through their financial prep journey.
-
Our team played a pivotal role in reshaping CeriFi’s digital identity, combining rebranding, web design, and design systems into a cohesive and user-centered approach.
Rebranding
We expanded on CeriFi’s new logos and style guide to build a full design library, including custom iconography, web banners, and an extended, web-friendly color palette, ensuring a unified visual identity across all platforms.Web Design
We designed intuitive, high-fidelity interfaces for both the Pass Perfect and CeriFi websites, emphasizing streamlined navigation and an enhanced user journey. Close collaboration with Vervint’s developers ensured seamless implementation.Design System
A comprehensive design system in Figma was created to standardize assets, maintain brand consistency, and provide reusable components for future scalability.
-
The delivery phase focused on ensuring a smooth transition from design to development through close collaboration and rigorous handoff processes.
Cross-Functional Collaboration
We worked hand-in-hand with Vervint’s development team, holding regular check-ins to align on functionality, technical feasibility, and project timelines. This collaborative approach minimized roadblocks and ensured that designs translated seamlessly into code.Seamless Handoff
Using Figma, we provided developers with a fully documented design system, complete with reusable components, design tokens, and interaction guidelines. This ensured pixel-perfect implementation and consistency across both the Pass Perfect and CeriFi websites.
Content Strategy
Site Maps
We began by auditing the existing site architecture to identify areas for improvement, such as navigation inefficiencies and content organization. From there, we developed a detailed future-state sitemap to streamline user pathways, improve accessibility, and align with CeriFi’s strategic goals.
Content Mapping
We conducted a detailed content mapping exercise to analyze and organize the existing information architecture for Pass Perfect.
This process helped us uncover gaps in the current structure, refine how product offerings were presented, and create a logical, user-friendly framework for course pages and navigation.
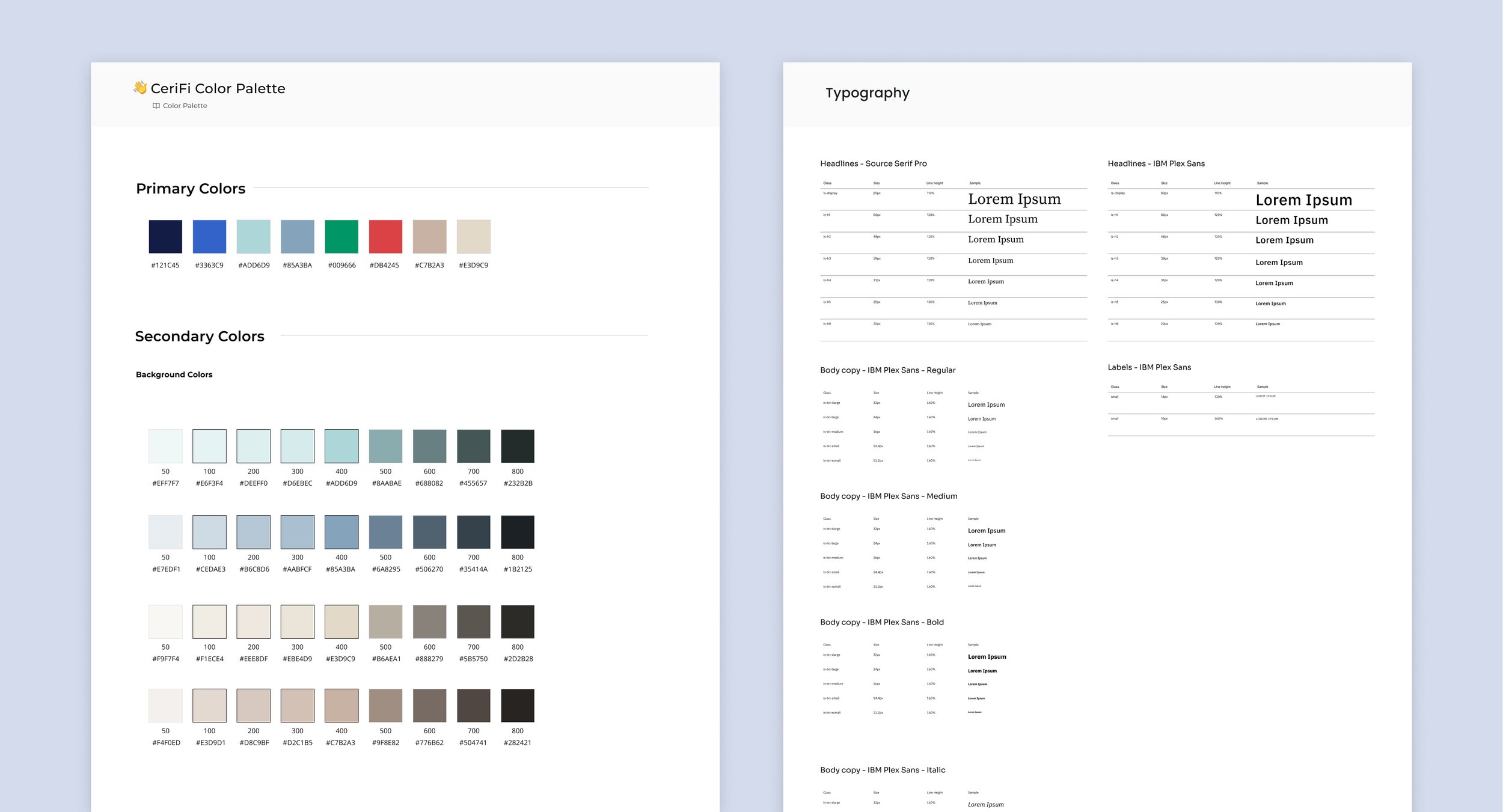
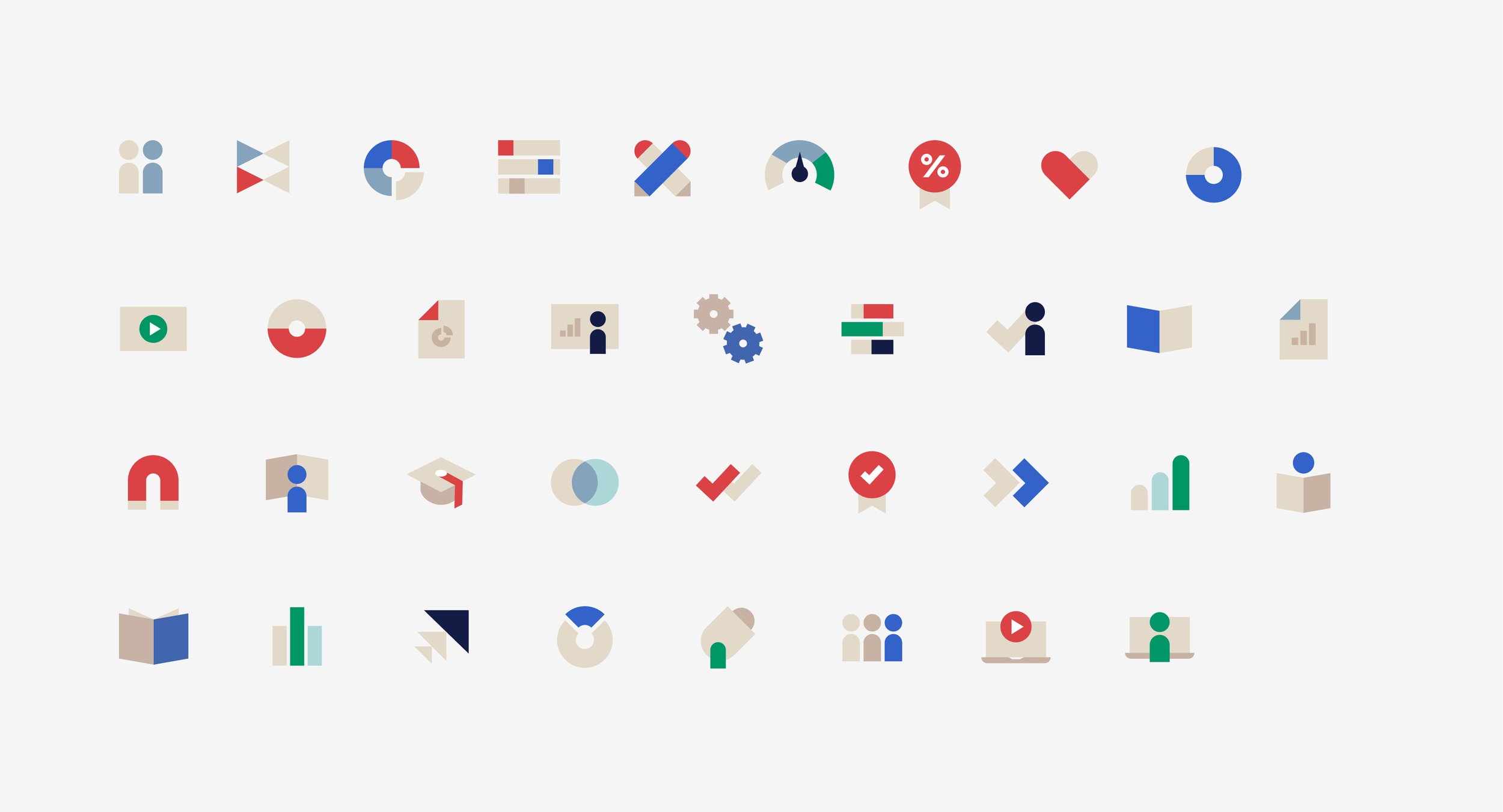
Visual Identity + Design System
As part of the brand identity work, we developed a cohesive visual system, exploring dynamic shapes and custom icons to bring the brand to life. Additionally, we defined fonts and an expanded color palette to establish a strong, consistent foundation for the brand’s digital and print presence.




Defining Key Moments of the User Journey
We designed an intuitive comparison tool to help users easily evaluate the two primary course types Dalton offers: Instructor-Led Online and Self-Study.
This feature highlights key details like what's included, duration, scheduling, and learning styles, while emphasizing the benefits of the Instructor-Led Online course.
By simplifying decision-making and showcasing value, this feature on the home page aims to drive higher conversion rates.
From Design to Delivery
The final design for Pass Perfect showcases a responsive, user-centered experience built through seamless collaboration from concept to delivery. By closely aligning with development teams, we ensured a pixel-perfect implementation across devices.
Check out the site here.





